Note: ContentRobot is no longer supporting the original Google Website Optimizer for WordPress plugin. You can download it if you wish, but we recommend that you implement this newer one instead.
< Back to the main Google Website Optimizer page
Setup Procedure:
- ACCESS GOOGLE OPTIMIZER ACCOUNT
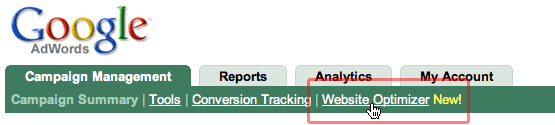
- Sign into your Google Adwords Account
- Under the "Campaign Management" tab select "Website Optimizer"

- CREATE YOUR FIRST EXPERIMENT
- Begin Experiment: Identify Pages
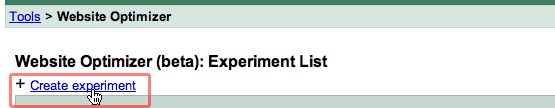
- Click on Create Experiment link
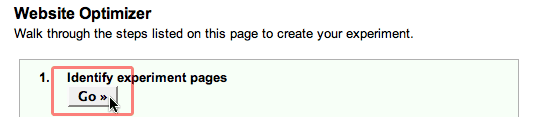
- Press the "Go" button
- Name Your Experiment
- Identify Test Page
- Identify Conversion Page
- Press "Continue" to proceed to the next step






- Plan your experiment
- Press the Go button to begin
- In this section you just need to decide which page sections you’d like to experiment with on your test page. No data is entered here. Click Continue to proceed to the next step.


- Add Tags to the Experiment Pages
- Press the Go button to begin
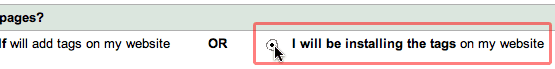
- Click on the “I will be installing tags on my website” radio butto
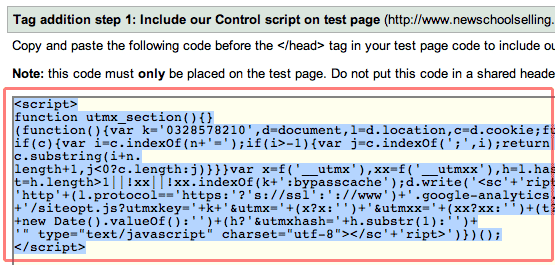
- Copy the JavaScript control script code in Google’s Step 1 area
- Switch to your blog’s WordPress administration area
- Edit the page you wish to test by clicking on Manage > Pages (or Posts) > Edit (the test page)
- Within the test page post:
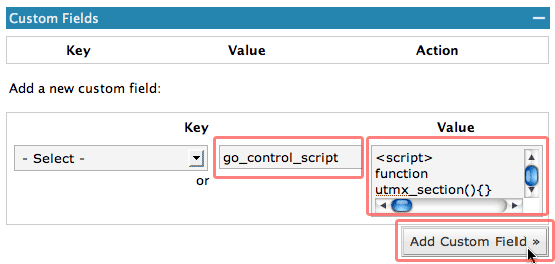
- Scroll Down to Custom Field area (if necessary, press the + key to open)
- Type in the Key field: go_control_script
- Paste the JavaScript control script you copied above into the Value Field
- Press Add Custom Field Button

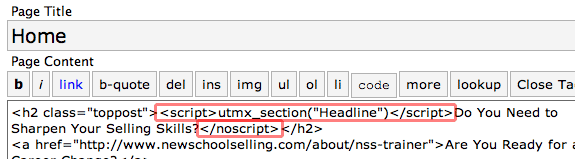
- Scroll up to the “Page content” area and add the section script around the test copy
- before the test copy add the code
<script>utmx_section("Headline")</script>NOTE: In our example, the text “Headline” is the section descriptor, you should change this to something appropriate for your test section. - After the test copy add the code
</noscript>




- Begin Experiment: Identify Pages
- Add Tracking Script to Test Page
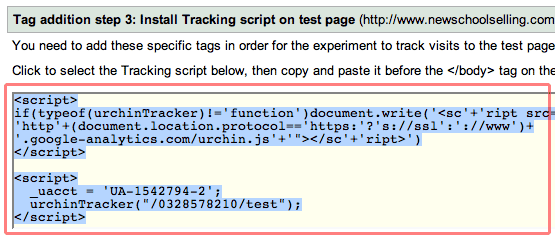
- Go back to Google Website Optimizer and copy the JavaScript tracking script in Google’s Step 3 area
- Go back to the test post you are editing in WordPress
- Scroll Down to Custom Fields area again
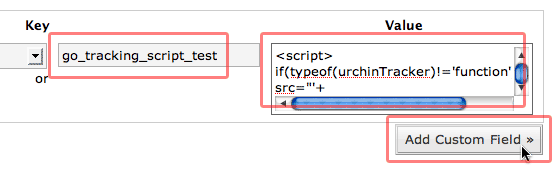
- Type in the Key field: go_tracking_script_test
- Paste the JavaScript tracking script you copied above into the Value Field
- Press the Add Custom Field button

- Save the Post by pressing the Save button


- Edit Conversion Page
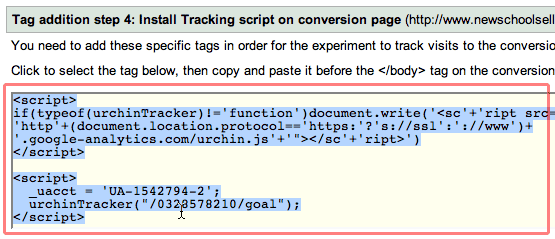
- Go back to Google Website Optimizer and copy the JavaScript tracking script code in Google’s Step 4 area
- Switch to your blog’s WordPress administration area
- Edit the conversion page by clicking on Manage > Pages (or Posts) > Edit (the conversion page)
- Within the conversion page post
- Scroll Down to Custom Field area
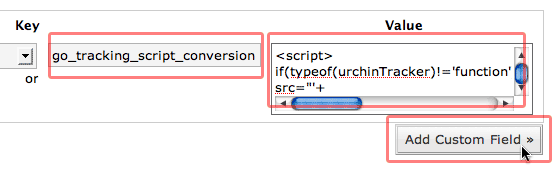
- Type in the Key field: go_tracking_script_conversion
- Paste the JavaScript you copied above into the Value Field
- Press Add Custom Field Button

- Save the Post by pressing the Save button
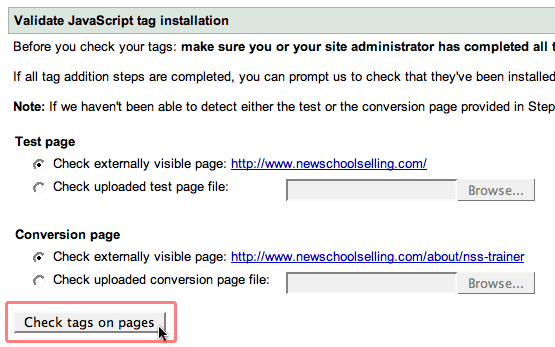
- Go back to Google Website Optimizer to validate code:
- Press the Check Tags on Pages button
- If you have errors retrace your steps
- If no errors, click "save and continue"




- Press the Go button to begin
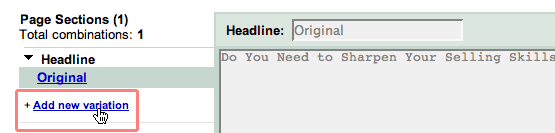
- Press the Add Variations link
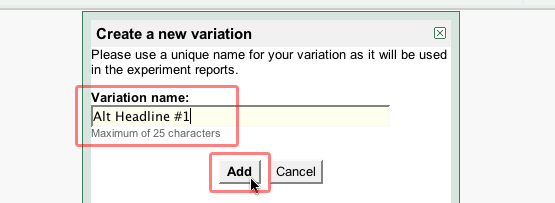
- Type the variations name and click the Add button
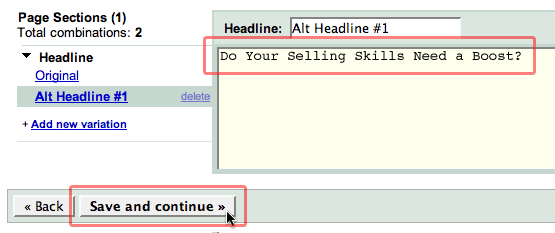
- Enter the new variation text and then hit “save and continue” to proceed to the next step (Note: If you want to create more then one variation, you can hit “save” instead of “save and continue” and then repeat steps 2-4 above for each variation)




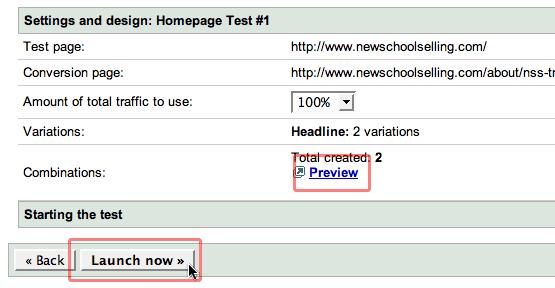
- Press the Go button to begin
- Review the settings (you can view a preview by hitting the “preview” link. If everything looks good, hit the Launch now button to activate the experiment


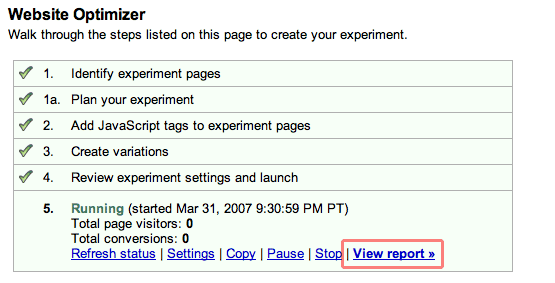
- Your test is now running
- You are ready to track the experiment via the Report area (Note: It may take some time for the first data to appear)

- When you create subsequent experiments, the WordPress keys (go_control_script, go_tracking_script_test, go_tracking_script_conversion) do not need to be typed in again – use the dropdown menu to select them the appropriate fields and to paste the appropriate JavaScript code in the Value area